おしゃれなブログになりそうな吹き出し。
ワンポイントに吹き出しを使ってみたいと思っていました。
でもCSSとかわからないし〜
大丈夫です!
私はCSSに関してちんぷんかんぷんですが、それでも作れました。
私が実際に作ってみた方法を紹介します。
(使用PCはMacなので、Windowsと仕様が異なるかもしれません)
こちらの記事を参考にさせていただきました。
ありがとうございます。
www.matsutarou.com
吹き出しに使いたい画像を用意する
まず吹き出し用のイラストや写真などを用意します。
私は自分でイラストを描きましたが、
無料で利用できるイラストサイトなどもあります。(かわいいのよね…)
会話形式にするなら数種類必要ですし、表情が違うだけのイラストも面白いです。
どういう感じで吹き出しを使いたいのかイメージして、用意してくださいね。
今回はこの3種類を吹き出し用に設定します。
あとから何個でも追加できるので、とりあえず1個だけでも大丈夫です。
はてなフォトライフへ画像をアップロード
はてなブログで吹き出しを作るには、画像をはてなフォトライフにアップロードする必要があります。
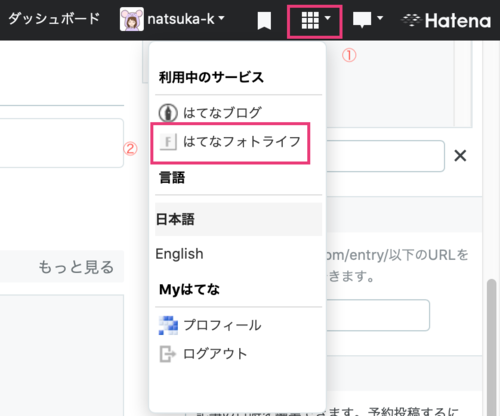
はてなフォトライフへの行き方
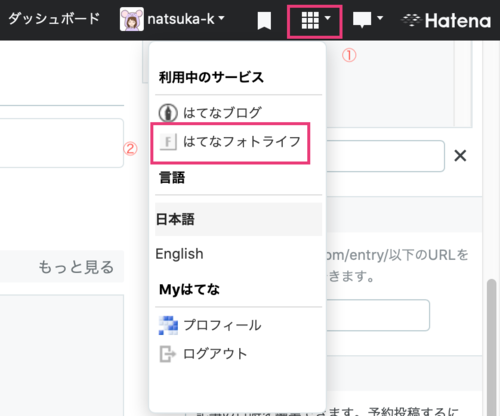
①はてなブログの上のメニューをクリックします。
②【はてなフォトライフ】を選択します。

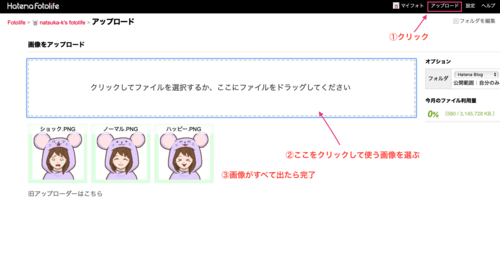
はてなフォトライフに画像をアップロード
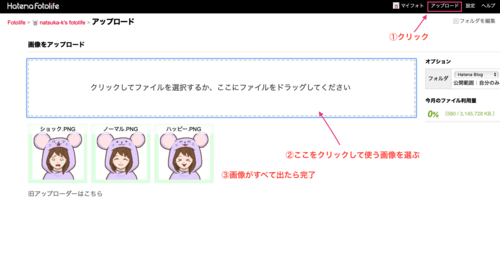
①「アップロード」をクリックします。
②「クリックしてファイルを選択するか、ここにファイルをドラッグしてください」の枠の中のどこでもいいのでクリックすると、ファイルが選択できるようになります。
吹き出し用の画像を選んで「選択」をクリックします。
③自動的にアップロードが開始されます。
すべての画像が表示されたらアップロード完了です。

画像のURLを調べる
アップロードした画像を呼び出す
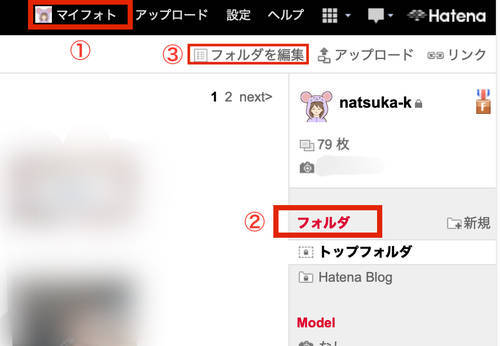
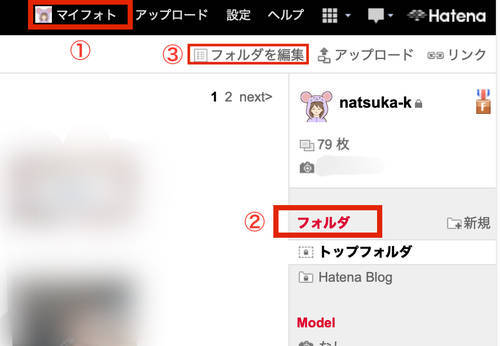
①はてなフォトライフ内の上のメニューの【マイフォト】をクリックします。
②フォルダを選択します。
(アップロードしたときに何も触っていなければおそらく「トップフォルダ」に入っています。
③【フォルダを編集】をクリックします。

画像のURLを出す
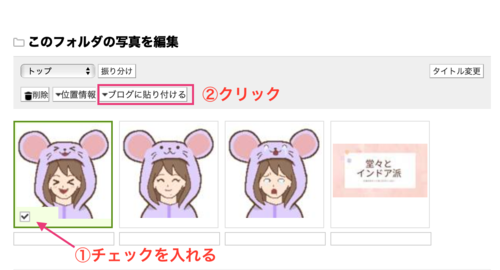
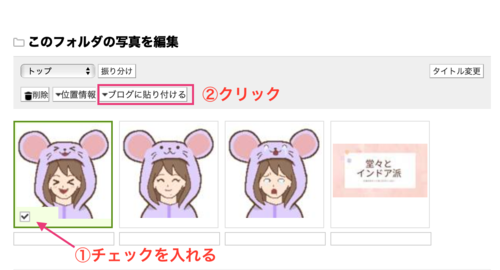
①URLを調べたい画像にチェックを入れます。
②【ブログに貼り付ける】をクリックします。

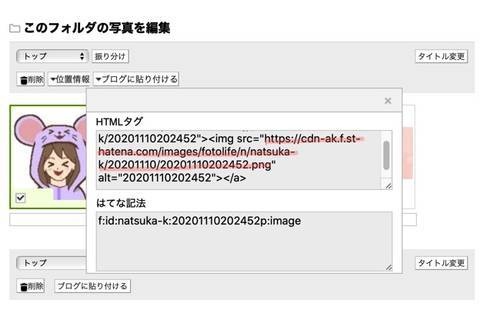
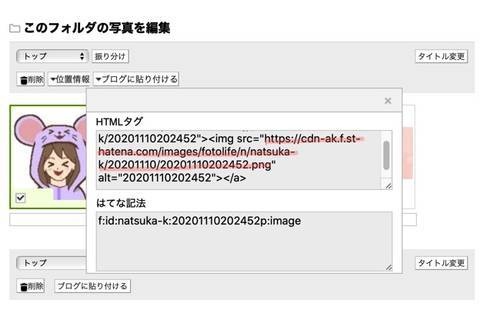
画像のURLをコピペする
HTMLタグの『<img src="○○○"alt=〜』の部分の○○○がこの画像のURLです。
メモ帳やテキストなどにコピペしておいてください。
(私だけかもしれませんが、このHTMLタグ丸ごとでしかコピーできないので、メモ帳にコピペしたあとに、不要な部分を消しています)

どの画像のURLかわからなくならないように注意
あとで画像の名前が必要になるので、簡単な名前をつけておくのがおすすめです。
吹き出しに設定したいすべての画像のURLをこのように調べておいてください。
これで画像の準備ができました♪♪
実はここまでの方が大変でした〜。
吹き出しをCSSで設定する
CSSをコピペする
下記のCSSをすべてコピーして、いったんメモ帳やテキストに貼り付けておいてください。
/* 吹き出しのCSS */
.entry-content .l-fuki ,
.entry-content .r-fuki {
position: relative;
width: calc(100% - 82px);
box-sizing: border-box;
-webkit-box-sizing: border-box;
padding: 20px;
border-radius: 6px;
border: 2px solid #ddd;
box-shadow: 0 3px 8px -2px rgba(0,0,0,.16);
background-color: #fff;
z-index: 1;
box-sizing: border-box;
}
.entry-content .l-fuki {
margin: 20px auto 36px 0;
}
.entry-content .r-fuki {
margin: 20px 0 36px auto;
}
.entry-content .l-fuki::before,
.entry-content .r-fuki::before {
position: absolute;
content: "";
top: 16px;
width: 10px;
height: 10px;
border-right: 2px solid #ddd;
border-bottom: 2px solid #ddd;
background-color: #fff;
z-index: 2;
}
.entry-content .l-fuki::before {
right: -7px;
transform: rotate(-45deg);
-webkit-transform: rotate(-45deg);
}
.entry-content .r-fuki::before {
left: -7px;
transform: rotate(135deg);
-webkit-transform: rotate(135deg);
}
.entry-content .l-fuki::after,
.entry-content .r-fuki::after {
position: absolute;
content: "";
width: 60px;
height: 60px;
top: -6px;
border-radius: 50%;
border: 3px solid #fff;
background-size: cover;
background-position: center center;
background-repeat: no-repeat;
box-shadow: 1px 1px 5px #aaa;
box-sizing: border-box;
}
.entry-content .l-fuki::after {
right: -82px;
}
.entry-content .r-fuki::after {
left: -82px;
}
@media screen and (min-width: 478px) {
.entry-content .l-fuki::after,
.entry-content .r-fuki::after {
width: 80px;
height: 80px;
}
.entry-content .l-fuki,
.entry-content .r-fuki {
width: calc(100% - 106px);
}
.entry-content .l-fuki::after {
right: -106px;
}
.entry-content .r-fuki::after {
left: -106px;
}
}
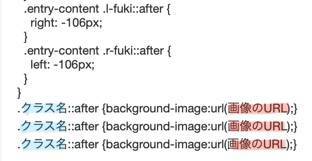
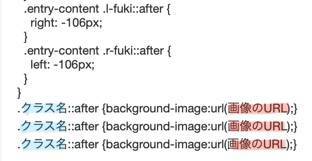
.クラス名::after {background-image:url(画像のURL);}
.クラス名::after {background-image:url(画像のURL);}
.クラス名::after {background-image:url(画像のURL);}
「画像の情報をCSSに入れる
さっきコピペしたCSSを使います。
画像の情報は上記のCSSの一番下の「クラス名」と「画像のURL」にいれます。

・「クラス名」には「画像の名前」を入力します。
「クラス名」は必ずアルファベットで始めます。
(例)「abc-1」→OK 「1-abc」→NG
あとで実際に使うときに入力するので、簡単な方がいいですよ〜。
この画像のクラス名は「happy」だよ
・「画像のURL」には調べておいた画像のURLを貼り付けます。
※画像が増えたら
『.クラス名::after {background-image:url(画像のURL);}』
の部分をコピペしていけば何個でも追加できます。
はてなブログにCSSを追加する
【デザインCSS】に追加する
【デザイン】→【カスタマイズ】→【デザインCSS】で開けます。
①「CSSを記述できます」の下の枠の中をクリックします。
②さっき書き換えたCSSをコピペします。
③【変更を保存する】をクリックします。忘れないようにね。
注)追加する際、先に入れているCSSコードを誤って消してしまわないように気をつけてください。
万が一のときのために、そのコードもテキストなどにコピペしておいた方がいいです。
ちなみに私はやらかしました。手が当たって間違えて消えましたが、コピーしてたから助かった・・・
レスポンシブルデザインにしている人は設定はここまでです。
スマホ用コードはこちら
PCとスマホが別のデザインにしている人は、
下記URLでスマホ用コードも追加してください。
https://www.matsutarou.com/entry/hatenablog_fukidashi
これでいよいよ吹き出しを使えますよ〜!
吹き出しを使う
吹き出しを入れるときには【HTML編集】で行います。
画像の右側に吹き出し
<p class="r-fuki クラス名">テキスト</p>
画像の右側(right)なのでr-fuki
画像の左側に吹き出し
<p class="l-fuki クラス名">テキスト</p>
画像の左側(left)なので l-fuki
使い方の補足
- 「クラス名」にはさっき設定した画像の名前を入れます。
- 「テキスト」は吹き出しの中の文章です。
- 吹き出し内の改行は
【編集見たまま】の場合、「Shift」+「Enter」
【HTML編集】の場合、<br> を入力する
- 表示されているかどうかは【プレビュー】で確認してください。
クラス名を1文字でも間違うとこんなふうに画像が出ないよ
まとめ
難しいと思っていたCSS設定が、思ったより簡単にできて良かったです。
実際に吹き出しが表示されたときは感動しました!
ワンポイントで使うとかわいい上に、適度な余白もできて読みやすくなります。
もうメリットしかないですよね。
やってみたいけど難しそう…と敬遠している方はぜひやってみてほしいです!
最後まで読んでいただきありがとうございます